Create 3D text using layer styles in Photoshop CC
-
Photoshop CC
-
Easy
Discover creative ways to give custom text a stunning 3D look in Photoshop CC using layer styles. You'll apply multiple drop shadows, strokes, and gradients.

Let's begin. You can customize my recommended settings to your preference.
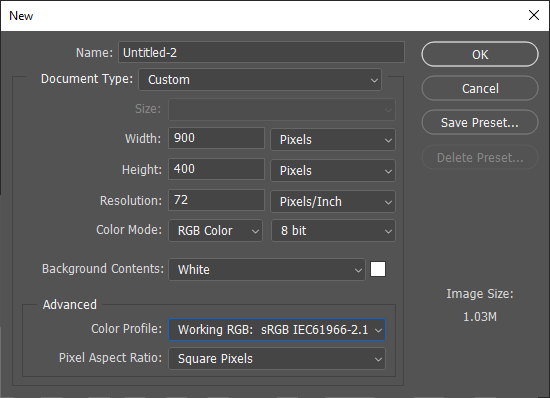
Select: File > New to create a new document. Press D to reset swatches.
In my example the size of the document is 900px by 400px at 72ppi:
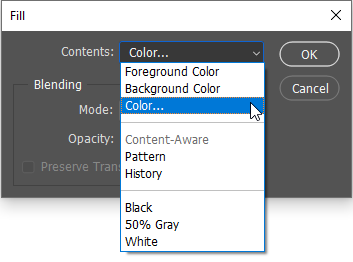
Press Shift+F5 (or select: Edit > Fill ) and select Color from the menu:
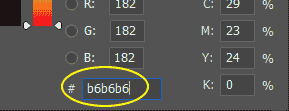
Enter b6b6b6 in the color code field and hit OK:
Press T to pick the Text tool.
Select a font of your preference. Set the font size between 130 and 170 points (in my example I set it to 150 pt). Type some text:
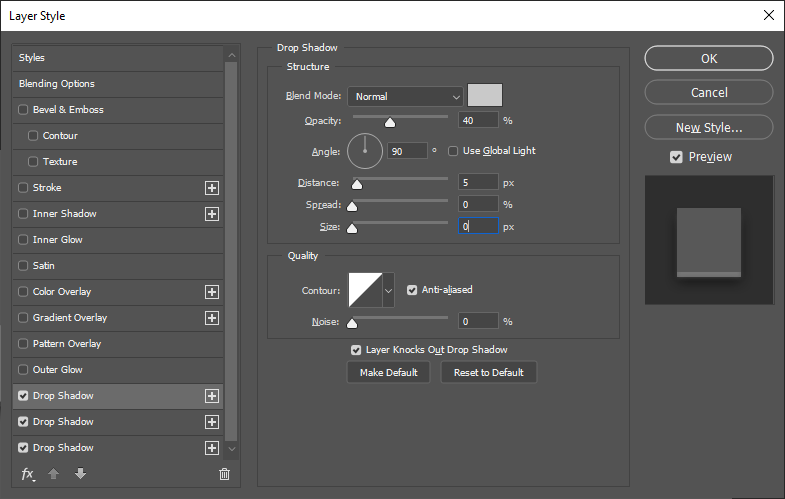
Select: Layer > Layer Style > Drop Shadow or go to the Layers panel, click the fx button and select Drop Shadow.
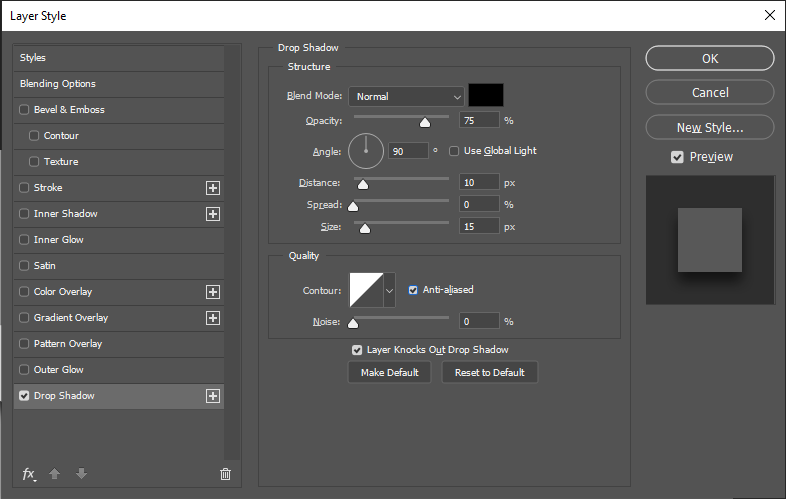
Leave the drop shadow color black: (# 000000) and hit OK. Then enter the following settings:
Click the plus icon + to the right of the Drop Shadow style, to add a second drop shadow effect:
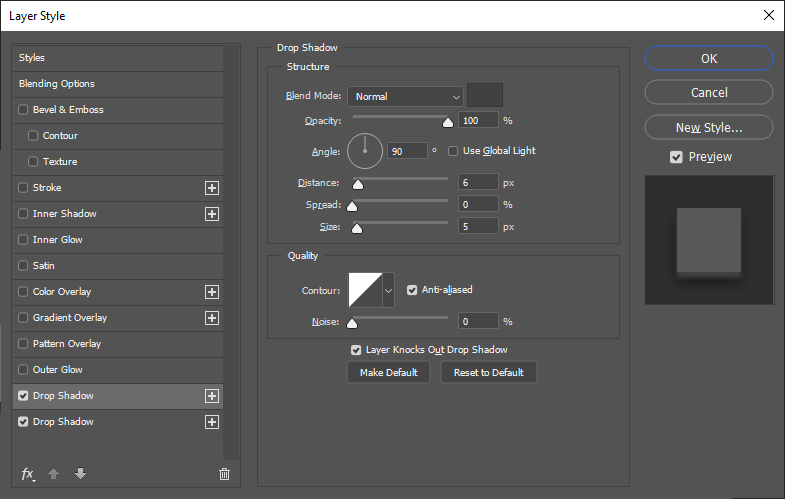
Click the drop shadow color swatch, set the color to # 404040 and hit OK.
Then enter the following settings for the second drop shadow effect:
Press the plus icon + to the right of the new Drop Shadow style, to add a third drop shadow effect:
Click the drop shadow color swatch, set the color to # CACACA and hit OK. Then enter the following settings for the third drop shadow effect:
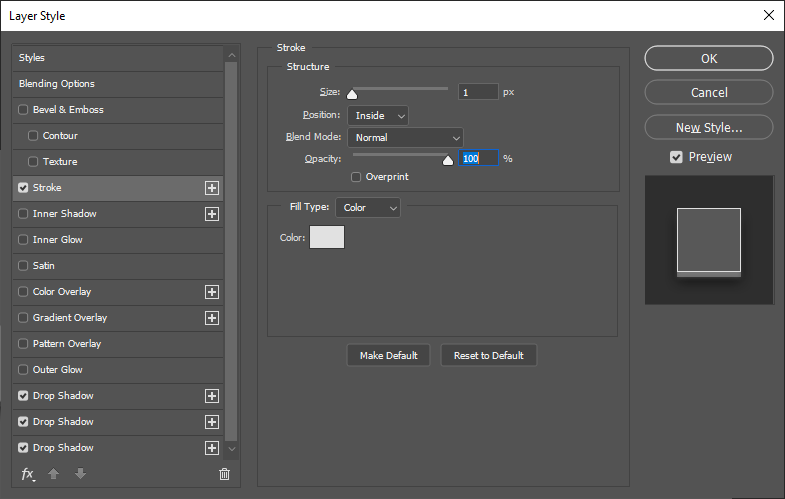
Click on Stroke. Click the stroke color swatch and set the Stroke color to # E2E2E2
Use the following settings for the stroke effect:
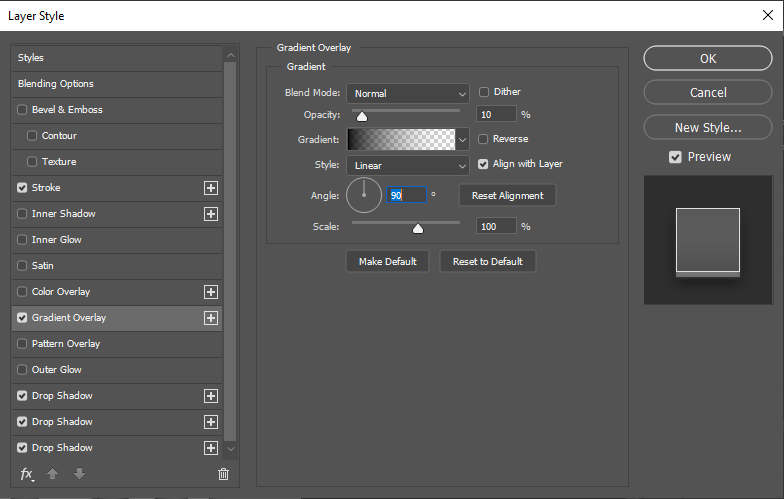
To spice up the effect, select Layer > Layer Style > Gradient Overlay.
Create / select a gradient fill that fades from black to transparent. Set its opacity to 10% and hit OK to apply:
To avoid repeating the same steps each time you enter a different text, you can store all these settings as a new Layer Style. Press the New Style button, name your style and hit OK to store it. The style will be available in the Styles panel.
Press OK to close the Layer Style window.
The text should now look like this:
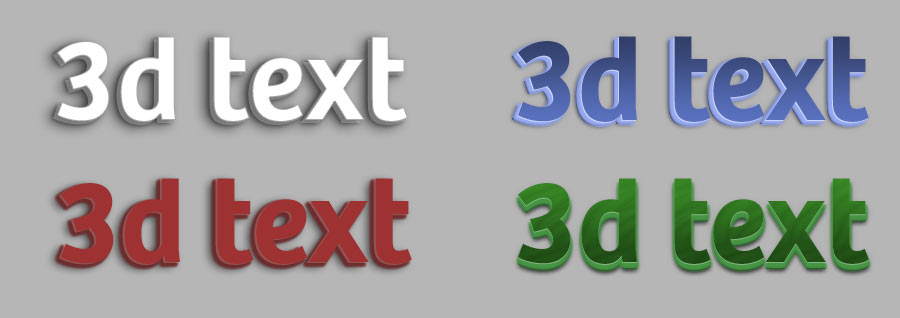
As I mentioned at the beginning of this tutorial, you can customize my recommended settings to create different styles:
If you have any questions or recommendations, you can send an email using the "Contact us" option on the site's menu.
Panos
